S3 Firefox Organizer を用いた Amazon クラウドフロントの利用法
Amazon CloudFront を利用する最も簡単な方法は Amazon S3 Firefox Organizer (S3Fox) を使う方法でしょう。 これは Firefox のプラグインで無料で入手可能です。
尚、このプラグインはその名の通り Amazon S3 用のものであり、それが (後発の) CloudFront に対応した、という位置づけになります。 しかしながら、やはりクラウドフロントを利用するに当たってはこれは大変便利なツールなのでここで紹介します。
- Firefox を用いて S3Fox のインストールページ にアクセスします。

- Continue to Download をクリックして、画面の指示に従いインストールを完了します。

- Tools メニューの S3 Organizer を選択します。
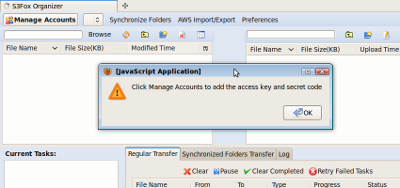
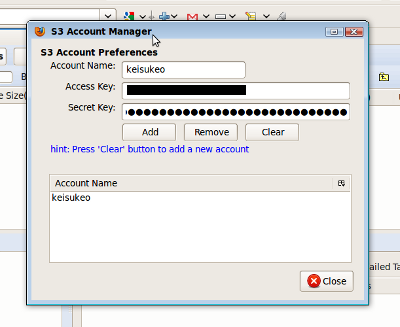
初回起動時に次のようなメッセージが表示され、設定を促されます。

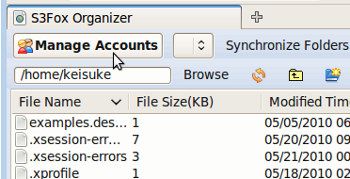
- 左上の Manage Accounts をクリックします。

- アマゾン Web サービス (AWS) のアカウント情報を入力します。

ここで Access Key (アクセスキー)、Secret Key (シークレットキー) は AWS の管理画面から取得するものです。 管理画面にサインインして、Accounts の Security Credentials でわかります。
アクセスキーとシークレットキーを入力したら Add (追加) ボタンをクリックします。Close (閉じる) ボタンをクリックして、キーの入力ウィンドウを閉じます。
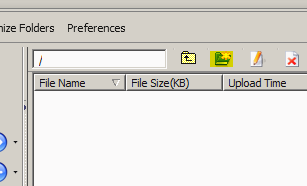
- 右側ペインの Create Bucket/Directory (バケツ/ディレクトリの作成) ボタンをクリックします。

S3 ではストレージに格納するオブジェクトのコンテナとなるものをバケツ (Bucket) といいます。
- バケツの名前を決めます。
注意書きにあるように、バケツ名は 3 文字以上 63 文字以下の小文字の英数字にすると良いでしょう。
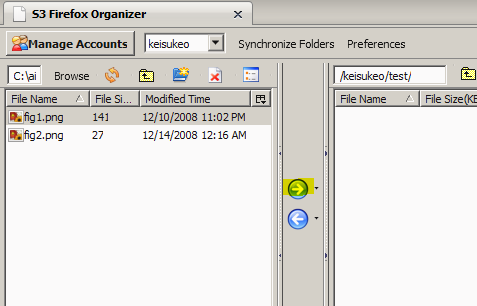
- ファイルを選びバケツにアップロードします。

左側ペインでアップロードしたいファイルを選び、右向き矢印をクリックします。 表示されるコンテキストメニューから Upload (アップロード) を選択します。

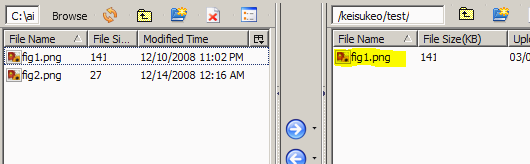
アップロードが完了すると右側ペインにファイル名が表示されます。
- Distribution (配布) の設定を行う
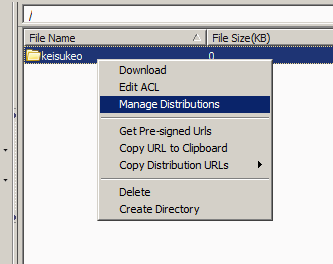
バケツを右クリックし Manage Distributions (配布の管理) を選択します。

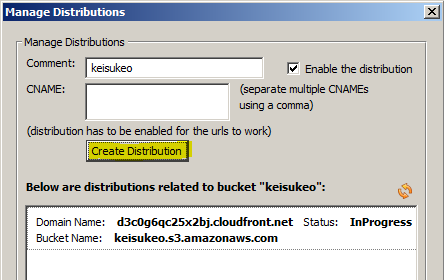
- Create Distribution をクリックします。

すると上図に記載されているように、CDN による配布用のドメイン名が 割り当てられます。
Amazon CloudFront では Distribution とは、S3 における Bucket と配布用のドメイン名をリンクさせる作業のことを指しています。
- アップロードしたファイルのアクセス権を設定します。
ファイルはアップロードしただけでは、読み取るアクセス権がありません。そのため、読み取るアクセス権を設定します。
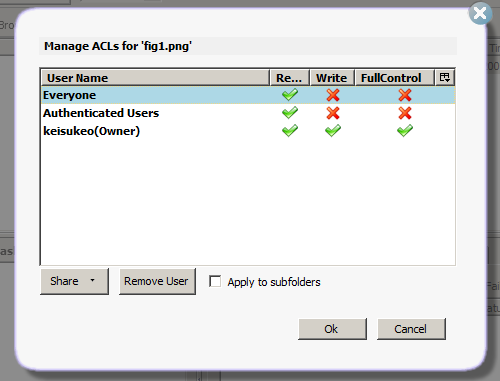
右クリックして表示されたコンテキストメニューから Edit ACL (アクセス制御リストの編集) を選択します。 すると次のような画面が表示されます。

ここでアクセス権を設定し OK をクリックします。画像やダウンロードファイルなど、誰でも読み取りできるようにするには、 上記のように Everyone (誰でも), Authenticated Users (認証されたユーザ), Owner (所有者) ともに Read (読み取り) の権限にします。
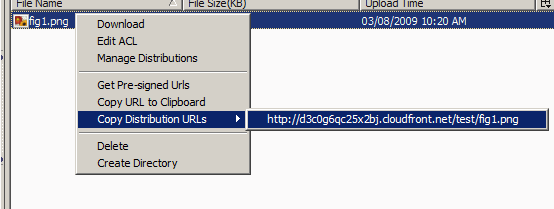
- URL を取得します。
右クリックして表示されたメニューから Copy URL to Clipboard (URL をクリップボードへコピー) を選択します。 すると URL がクリップボードにコピーされます。

HTML ファイルを書き換える等して以前の URL の代わりに、ここで取得した URL を利用すれば完了です。
